前些天,做后台的数据子系统的时候,需要用到一些可视化的数据图表,我用到了一个自认为效果比较好,而且比较方便的方式来实现。
在网上巴拉巴拉地找了一番,目前用到这种方法来做数据图表的人并不多,我给身边的朋友介绍了一番,在这里也给大家分享一下。
做产品经理的过程中,后台的产品做了不少,画可视化图表总共经历了三个不同的阶段,分别是:①表格截图;②Axure钢笔工具;③Axure元件。
一、使用钢笔工具制作数据可视化图表
Excel表格基本上每个人必备的基本计算机操作,在这里就不啰嗦了。在讲Axure元件实现数据可视化之前,先简单说说通过Axure钢笔工具来实现的方式。
会PS的人应该都会知道Photoshop里面有个钢笔工具,主要用来勾勒一些不规则的轮廓以及勾勒线条或者抠图。Axure从8.0版本开始,也加入了钢笔工具以及切图等功能,我用得最多的就是使用钢笔工具来画各种线条(曲线图)。Axure的钢笔工具其实和PS里面的钢笔工具有比较多的相似之处。
说几个使用Axure钢笔工具的时候需要注意的点:
1、使用钢笔工具时,在完成最后的点的描绘的时候,需要按键盘左上角的【Esc键】完成绘制;
2、完成绘制的时候,可能很多朋友还看不到线条,那是因为钢笔工具的线条粗细默认是None的,也即是没有线条的,因此在线条粗细那里设置一下即可。
二、利用Axure框架嵌入可视化页面
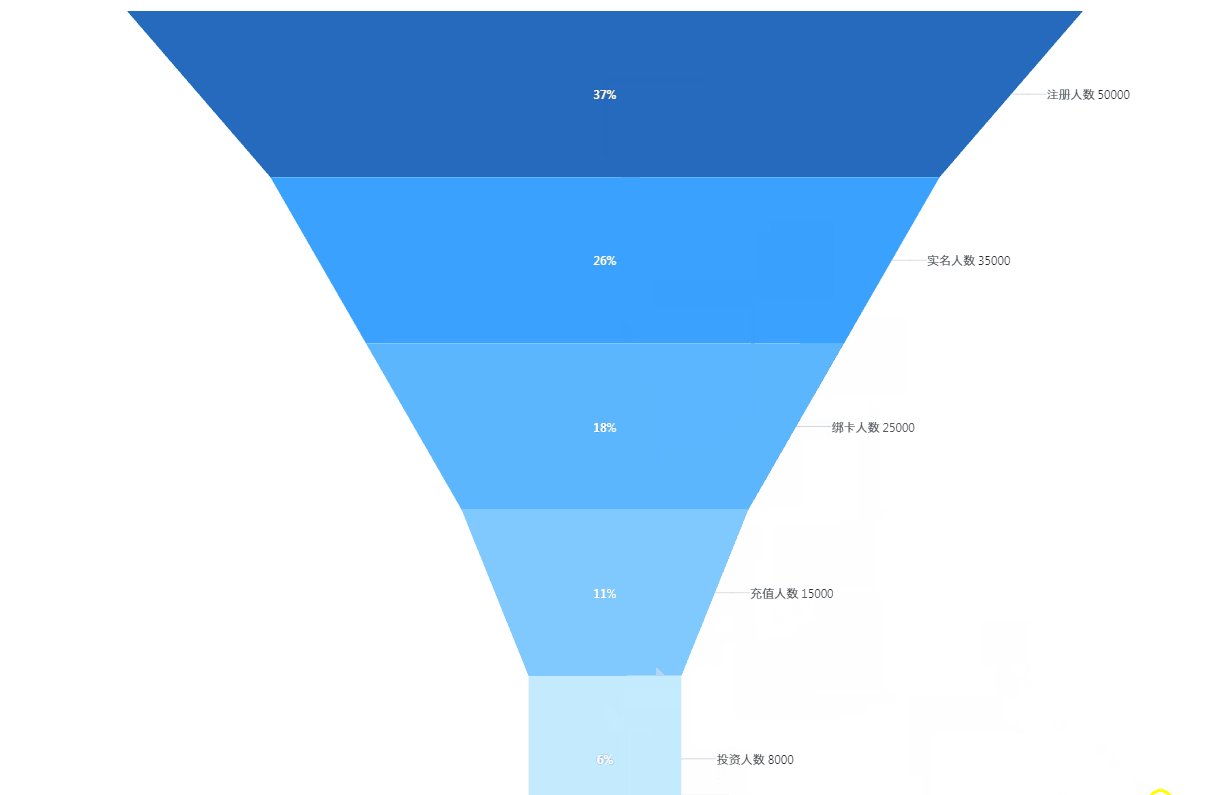
折线图以及柱形图直接在Axure上完成也并不难,但是如果要用到圆饼图、环形图、漏斗图等更加多样化的数据可是图表,那就比较麻烦了。
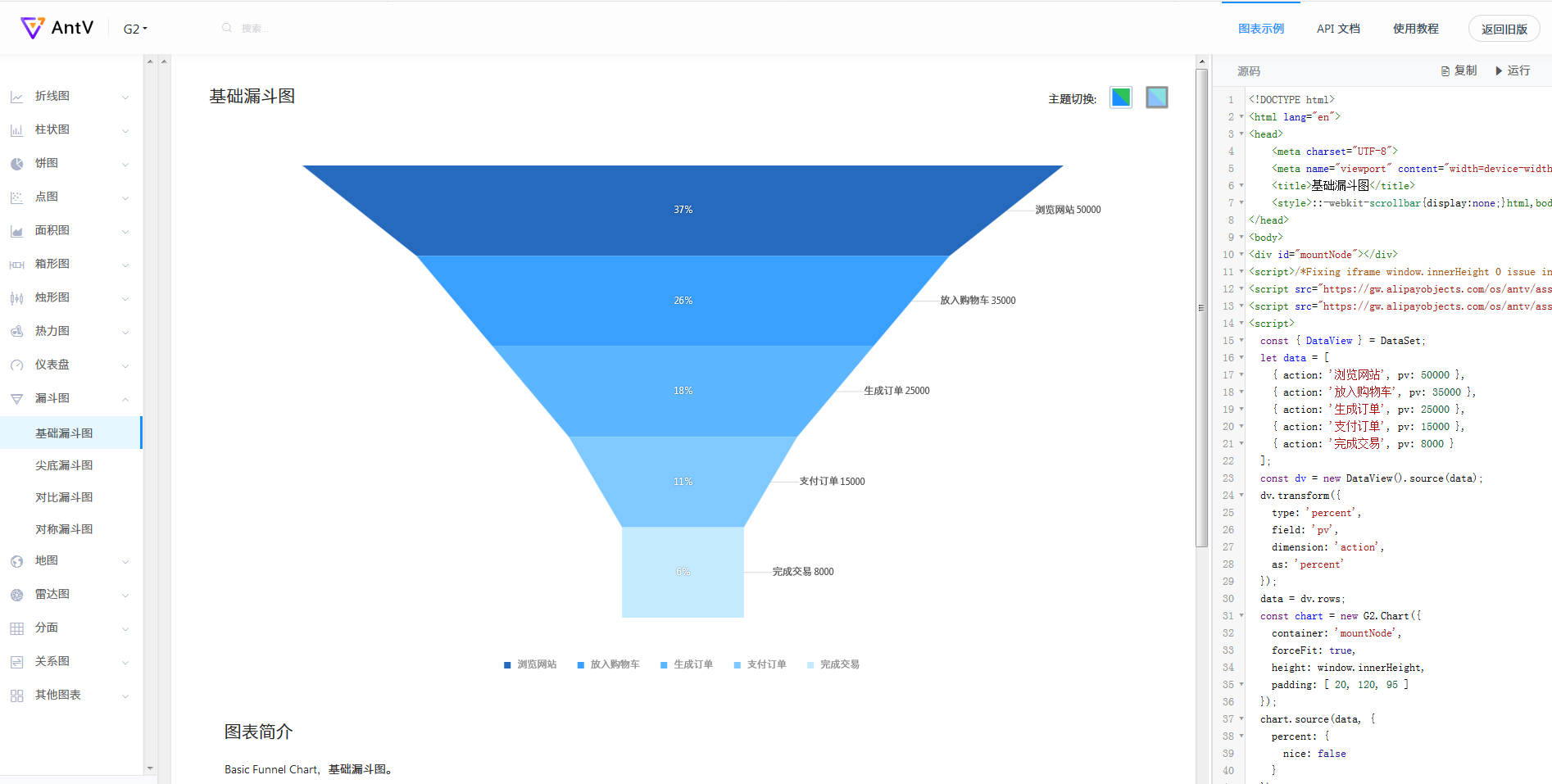
有些人会使用antv、echarts、HighCharts等可视化工具来制作可视化数据图表。
使用这种方法来实现数据可视化的步骤如下:
1、进入antv、echarts、HighCharts等任意一个可视化工具的官网,找到对应的可视化图表;
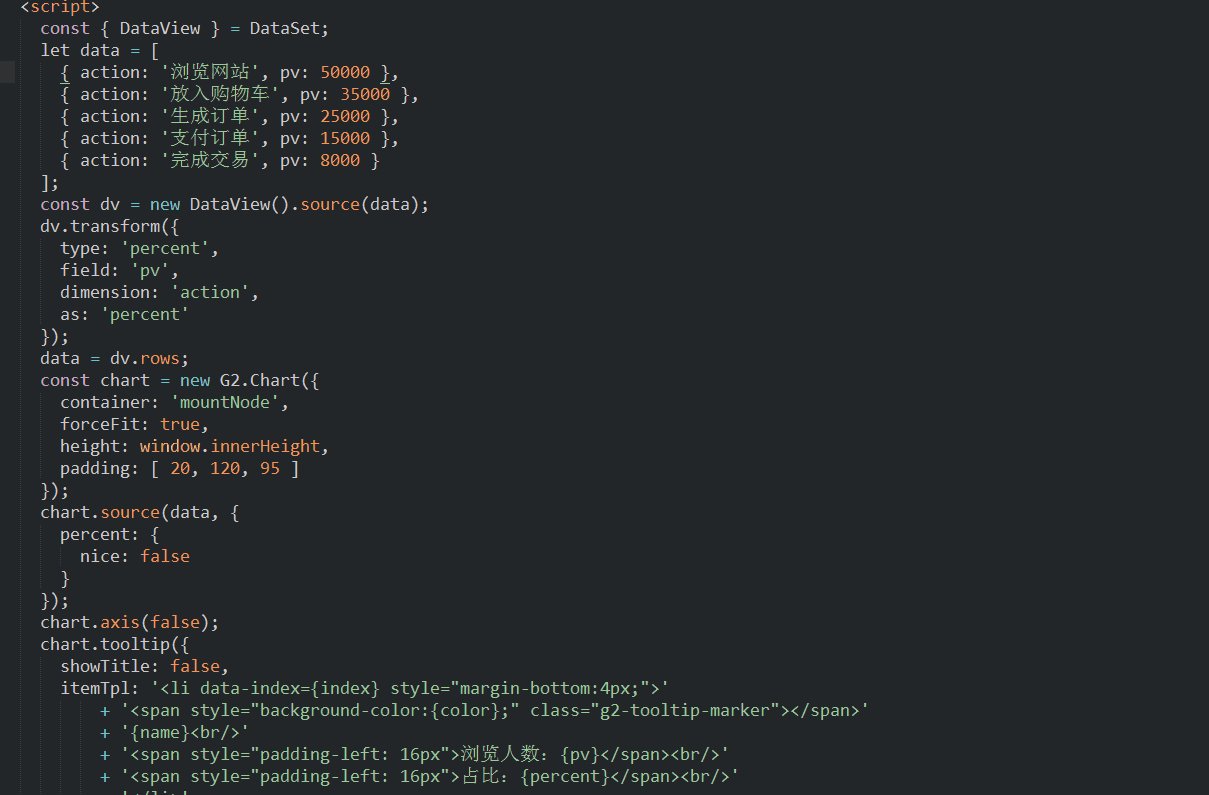
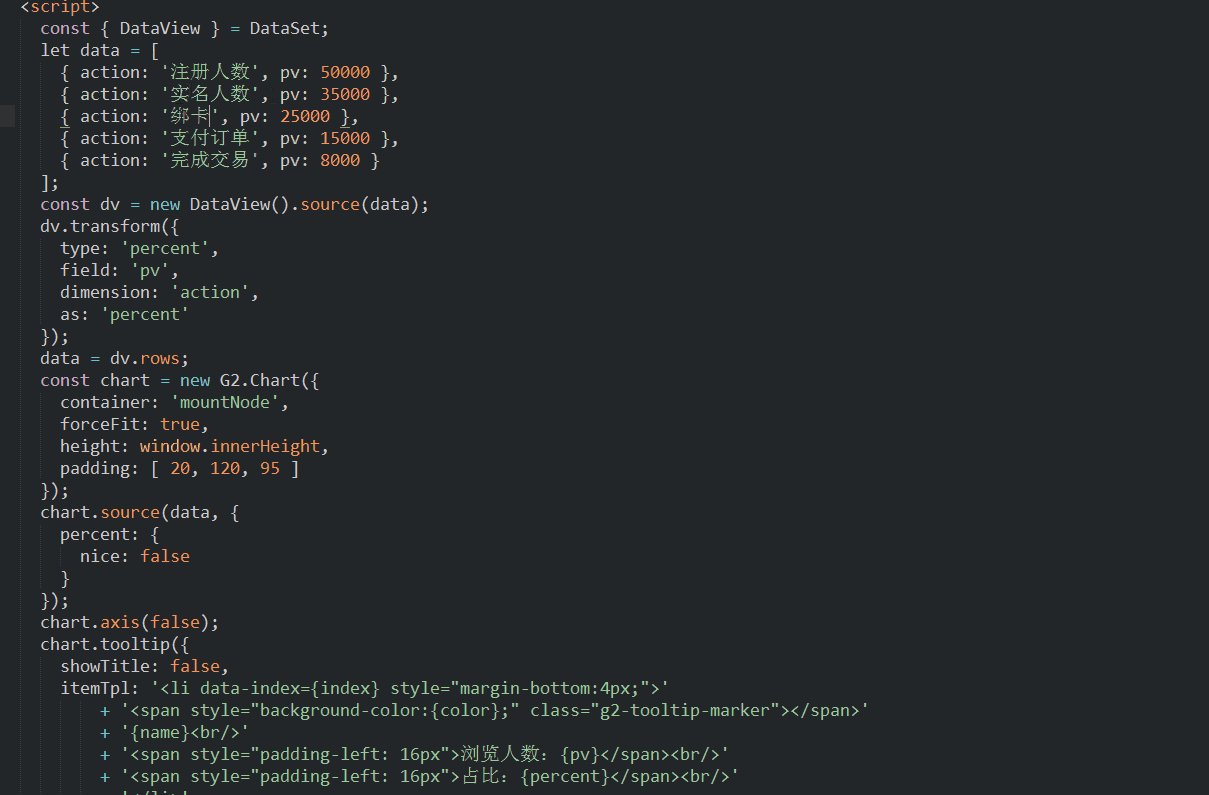
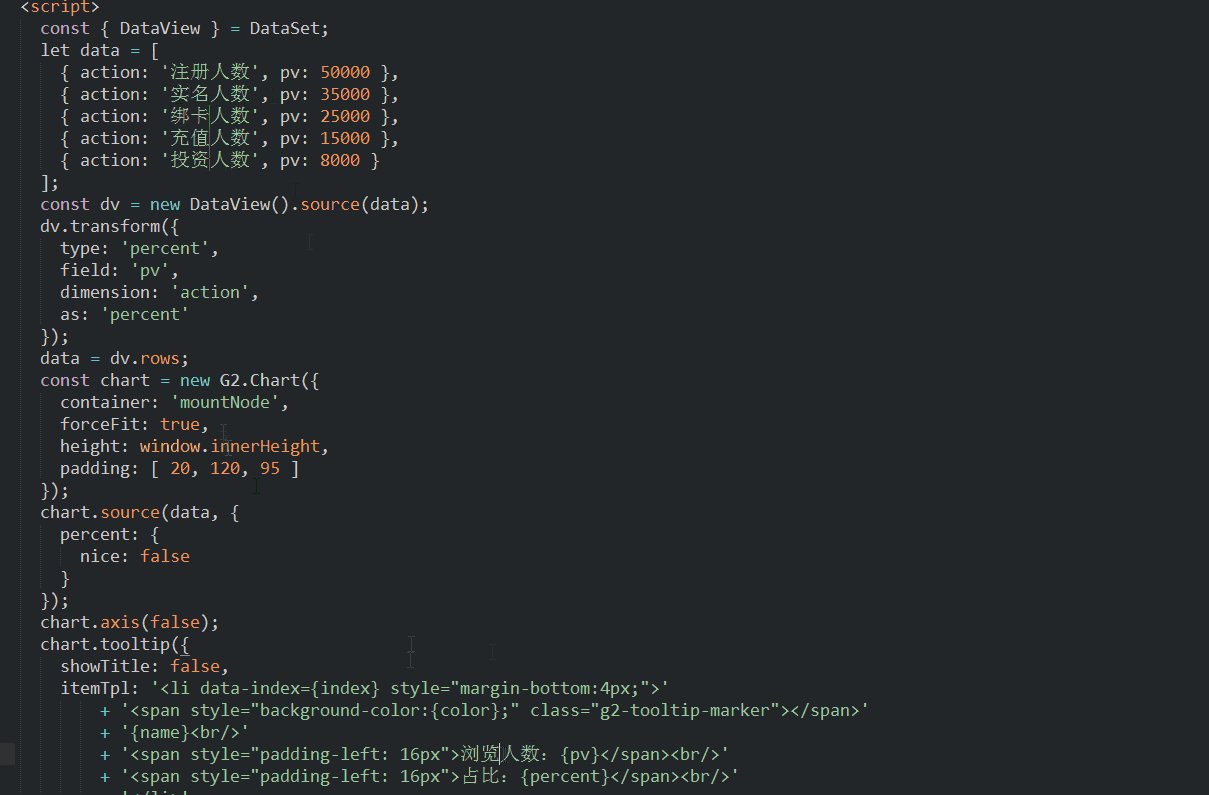
2、将数据可视化图表的前端代码拷贝下来,在代码编辑器中修改成自己想要的数据指标以及数据项,并保存为.html文件;
3、将生产的.html文件放到要生成Html原型的文件夹中;
4、在原型中,拖入一个【内联框架】-选择框架目标-链接到URL或者文件-选择上一步所保存的.htm路径文件;
5、生成Html原型。

如果对代码非常头疼的产品经理,使用这种方法来做的话,无疑是增加负担。
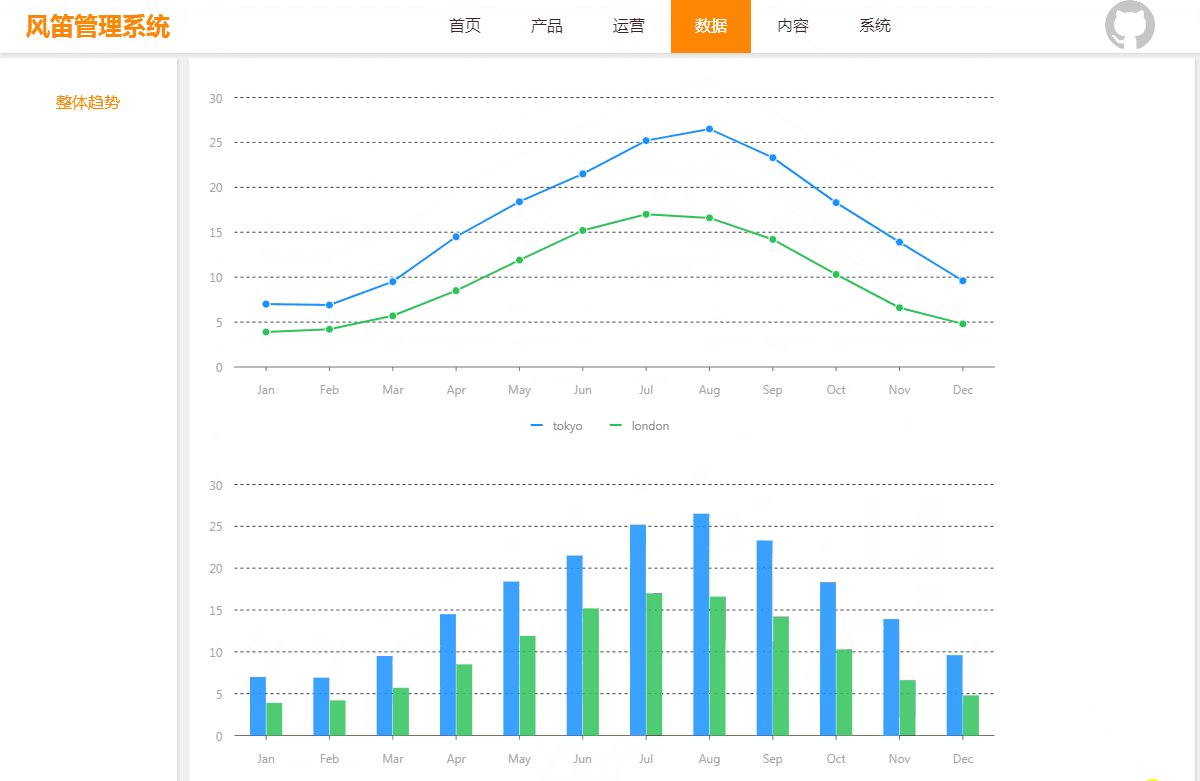
三、使用Axure元件快速制作可视化图表
有那么一些人,已经将Axure用得非常熟练了,加上懂点技术,于是一个数据可视化图表制作的元件就诞生了——Axhub Charts图表元件。这个元件的使用方法和我们常用的元件差不多,都是直接拖拽到内容区域进行处理即可。不过该元件比其他普通的元件稍微复杂一些。元件使用了1个矩形+2个中继器来实现,并且还需要在原型中加载JS代码(说到代码的时候不用方,元件的作者已经把需要代码处理的地方处理好了,使用者不需要懂代码)。我大致猜测一下这个元件的实现原理,如果不对,欢迎拍砖。矩形的作用是设置图表的宽高尺寸的,第一个中继器的作用是设置横坐标以及统计指标(曲线、柱形、扇区等),因为中继器的列名不能够使用中文命名,元件的作者为了能够满足大家的个性化需求,因此用第二个中继器来设置是否显示坐标轴、图例标记、主题颜色等。第一个中继器做了一个用例,使用的是JS的方式加载作者放在服务器上的资源(html代码和JS代码)——javascript:{$axure.utils.loadJS('https://static.axhub.im/charts/axhub.0.1.0.js');}。
元件中有详细的说明以及常见问题解释,元件是结合了阿里的Antv数据可视化工具来做的,使用的时候,步骤如下:
1、将元件拖拽到Axure的内容区,并根据需要调整元件的宽高尺寸,图表显示出来的大小就是元件的宽高尺寸;
2、修改axhub-line-data这个中继器的数据集,修改前可预览看看预设的数据是怎么显示的再作修改,一般况下,列名和行分别表示着柱形或者线条和横坐标内容(列名只能够是英文或者拼音,不能够输入中文);
3、基本上完成以上两步即可,如果有其他的个性化需要,可在axhub-line-config中设置。
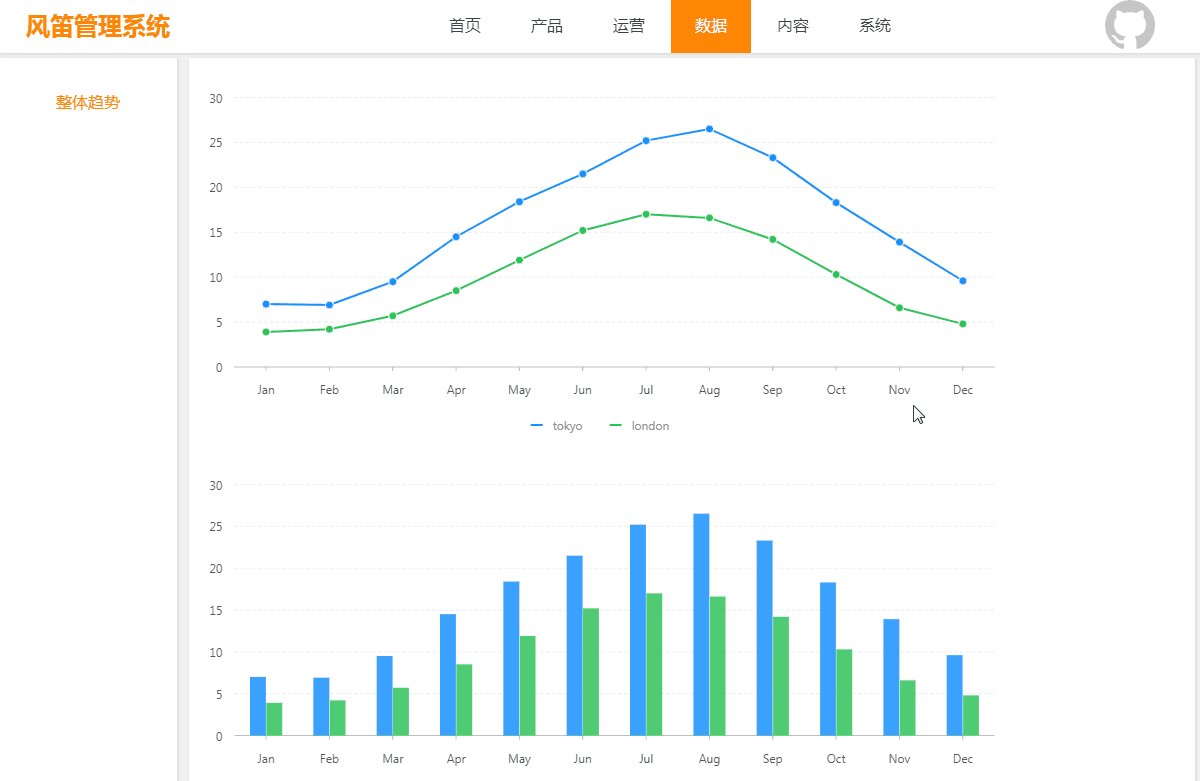
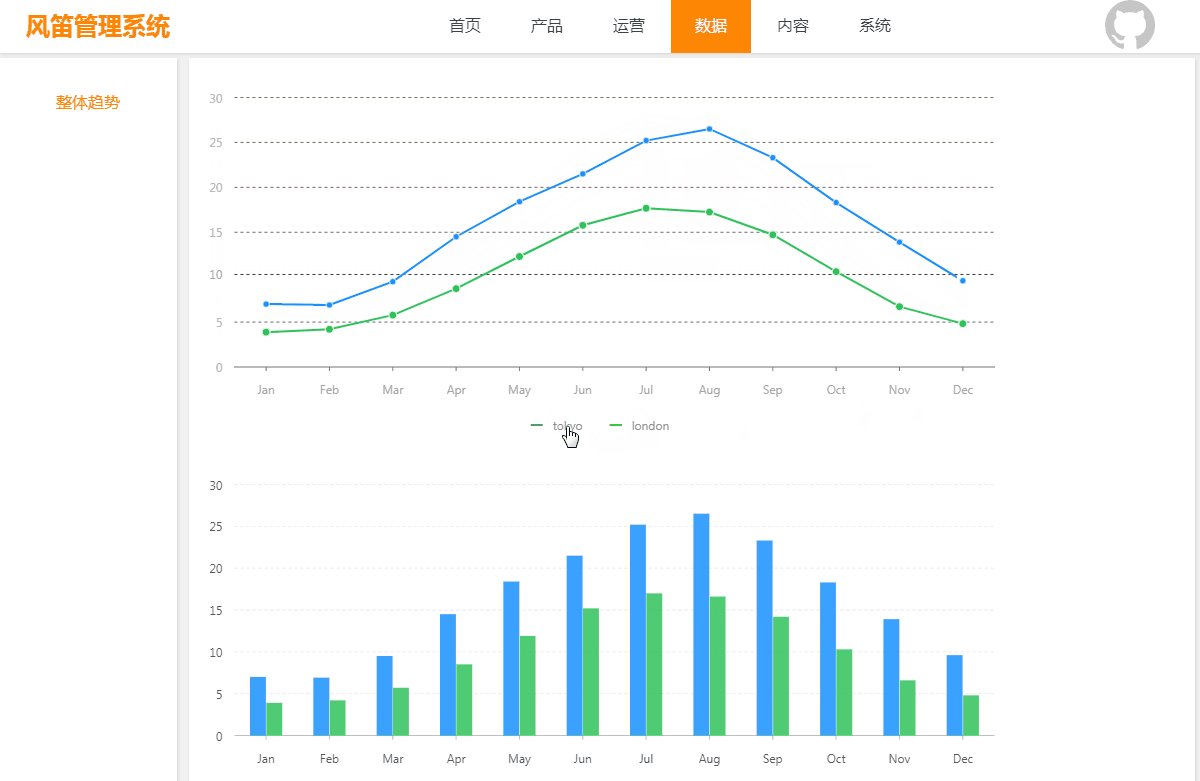
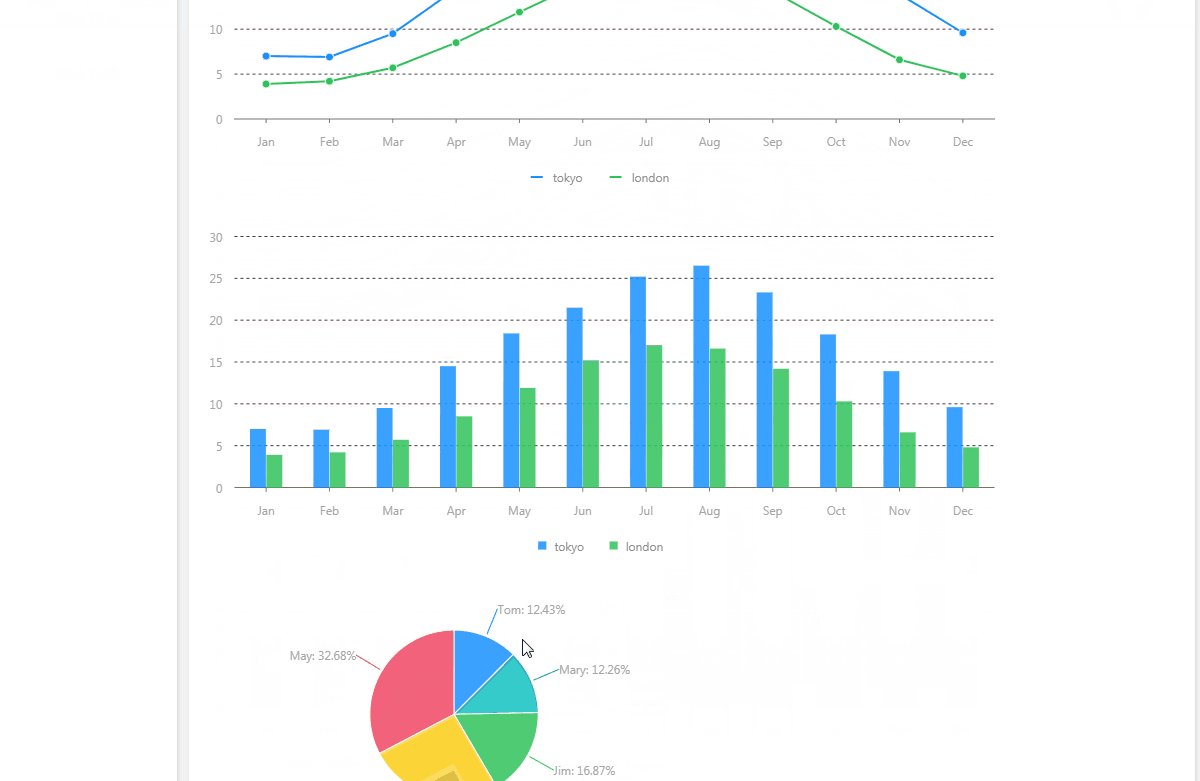
4、生成Html原型或者预览,都可以看到动态的图表(必须在有网络的情况下才能够看到图表,因为原型需要加载在线的antv或echarts的库文件来渲染图表)。

工具只是为了提高效率而已,在使用的过程中,不必想着花大量的时间去将原型做得多好多炫,当然,如果自己非常熟练了,或者很多东西都已经元件化了,在不影响效率和进度的情况下,把原型做得更完美一些也不是不可以的。
以上是关于后台产品的数据可视化图表产品设计的一些方法以及工具,需要Axhub Charts图表元件的童鞋,可以到公众号(zuopmcom)中回复“图表”获取下载链接。